I added “rar” as authorized file extension 
here are some skins with the covers in evidence
1600x900 Sea.zip (880.7 KB)
1920x1080 Sea.zip (1.3 MB)
1600x900 Stone.zip (980.2 KB)
1920x1080 Stone.zip (1.2 MB)
HI
translated for the non Italian speaking:
here are some skins with the covers in evidence
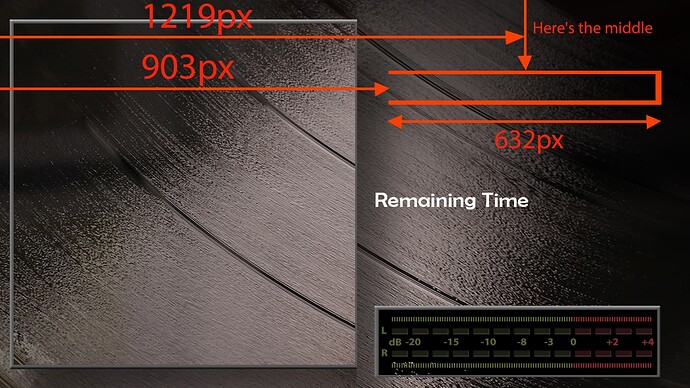
Hi, I was studying your directives again, to understand how the coordinates of the info are displayed (image 1600x900)
With these settings:
playinfo.maxwidth = 632
playinfo.title.pos = 903,100,bold
the result is this

(for convenience I put a blue dot that marks px 903)
the title is near 1200px, why ? (seems like 903+half width, it’s possible?)
Please, can you explain me again?
Thanks for your patience, it takes a lot, and see you soon, bye
@Wheaten @Gelo5
Pleas upload your templates to: PeppyMeter Templates - Volumio
Select the topic according your screen width, instruction are on top of each topic.
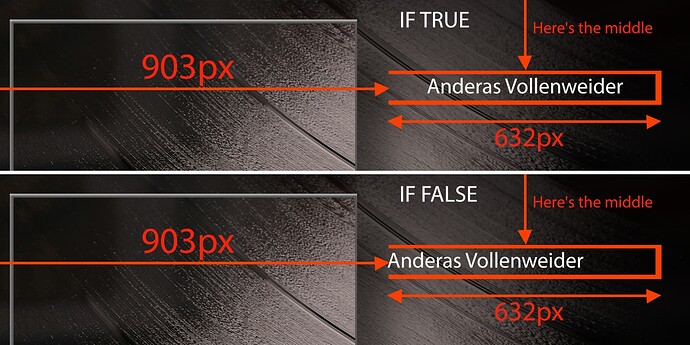
You really don’t understand. 1219 is the middle of the field: 903px start + 632px:2. You don’t set anything. The field starts 903px from the left and is 632px wide. Text is centered in this field (if TRUE) or text starts at 903px, can have a maximum width of 632px (if FALSE). You can adjust each distance: distance from the left, field size, etc…
If the text is longer than 632px - it will slide/scroll left-right
ok so the formula is 903+half width
Thanks…gelo5 “the patient” 
Well actually its:
offset + ((text.width) / 2)
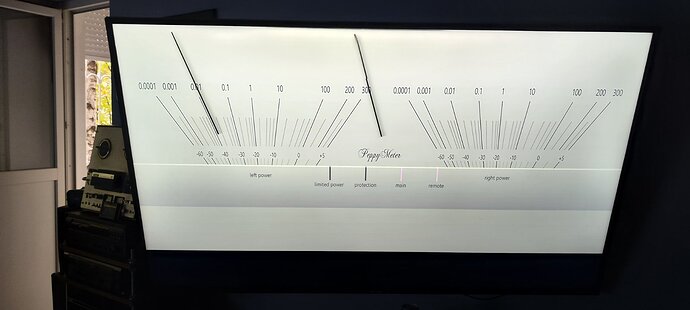
Friends, how to change meters.tx so that gold-fgr is at the bottom. Here’s what it looks like for me after I increased the original to 1920 and I need to center the spokes too, so if you can help.
Original file:
[gold]
meter.type = circular
channels = 2
ui.refresh.period = 0.033
bgr.filename = gold-bgr.png
fgr.filename = gold-fgr.png
indicator.filename = gold-needle.png
steps.per.degree = 2
start.angle = 44
stop.angle = -44
distance = 170
left.origin.x = 334
left.origin.y = 375
right.origin.x = 958
right.origin.y = 375
meter.x = 0
meter.y = 0
screen.bgr =
First: what screen (resolution) is it? Second: fgr obscures counters.
left.origin.x = 334 —> 480
left.origin.y = 375 —> ~570
right.origin.x = 958—> 1420
right.origin.y = 375—>~570
These parameters are responsible for the needles
Edit:
Zip the graphics and meters.txt. I’ll show you what to improve.
Thank you. How to check which resolution is set for the system. My TV is 4k. When I get home, I’ll ask my father what to get.
As said before: Look in the manual of your TV
My tv gives 4k resolution 3840 x 2160
Does Volumio support a resolution of 3840 x 2160 or does it only support resolutions up to 1920x1080.
It supports, only then you will make all the skins yourself. You also need to enter this resolution programmatically (@Wheaten showed how).
I found themes up to 1920 pixels on the site, so I’m asking if a theme can be made for a resolution of 3840 pixels. That’s why I’m asking.
Not by me.
You can resize the images to you resolution and play with meters.txt.
All instruction are in the previous shared link to the templates.