hahaha, ain’t these the wayans brothers?
Yes you are right. I have this buttons also not used in two years. I’ll add an option to hide this bar, when I’m back from my vacation 
Hi @2aCD, please help me, I want to change the UI colours, is there a way to do this with your awesome layout you designed?
@Thursty24
on whatare you running it ? rpi, x86 ect.
what volumio version are you running?
if your running one of the versions below:
2.873, 2.882, 2.906
3.066, 3.067, 3.073, 3.074, 3.078 (buster)
you can install the plugin at the top of this post.
// Contemporary optimizations for small or large landscape displays
and what volumio version?
2.882
then you can install the plugin above …
if you need any help just ask and i help you true it all
do you know how to use ssh? and run command?
I have installed it, but what I wan’t to do is change the colours of the interface to my own custom ones, how does one perform such a task.
the colors are prefixed but i can snoop around in mine if i could find them.
can you search for colors.json ? there they are…
scanning volumio to find the installed place…
Thank you! That will be so awesome!
in the installed version you find then here:
/volumio/app/plugins/miscellanea/appearance
i think in the UIConfig.json
"content": [
{
"id": "forecolor",
"element": "select",
"doc":"Color for lines and borders of buttons",
"label": "forecolor",
"value": {
"value": "84,198,136",
"label": "green"
},
"options": [
{
"value": "84,198,136",
"label": "green"
},
{
"value": "84,198,220",
"label": "blue"
},
{
"value": "251,138,72",
"label": "orange"
},
{
"value": "251,221,72",
"label": "yellow"
},
{
"value": "255,87,218",
"label": "violett"
},
{
"value": "253,87,87",
"label": "red"
},
{
"value": "200,200,200",
"label": "gray"
},
{
"value": "255,255,255",
"label": "white"
}
]
},Brilliant! Thank you so much!
Hi @Thursty24
dvo has right, the colors are stored in UIconfig.json.
You can also add your own color in colors.json before you install the package. The colors.json is merged to UIconfig.json while installation.
hi @2aCD you are amazing… kudos to you… you made me stick to volumio… let me know how i can buy you a drink…
Hello.
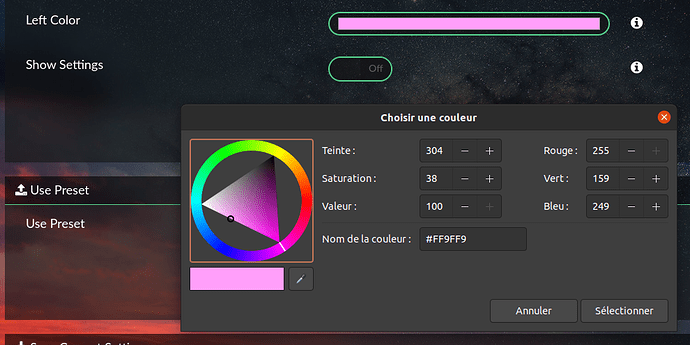
I don’t want to interfer, but if you need, using
‘’’
{
“id”: “colorLeft”,
“type”:“color”,
“element”: “input”,
“doc”: “Pick the color”,
“label”: “Left color”,
“value”: “#FFCC00”,
}
‘’’
in UI result of the display of a color picker.
Hi @balbuze,
thanks a lot for this hint. Then can we give the user the possibility to change the color on UI
That sound very interesting. I‘ll try this to implement.


is it possible to increase font on other field as well? like song browse menu… i can totally ditch remote app if this is possible…
Hi @xpedotx
at time is no option available to change size of other fonts. What you can do is, to increase the global scale factor in first section a little bit. This increase all fonts, the fonts on play view you can set than a bit smaller.