What a nice setup!!! (NAIM owner here…)
I like also your mods to the UI. We are considering adding an option on Volumio for that.
Can you share your code via PR?
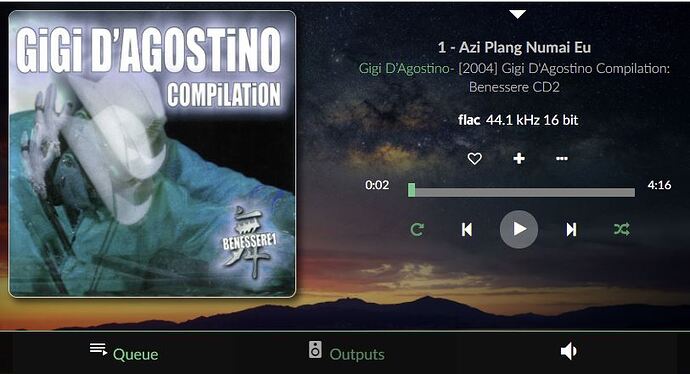
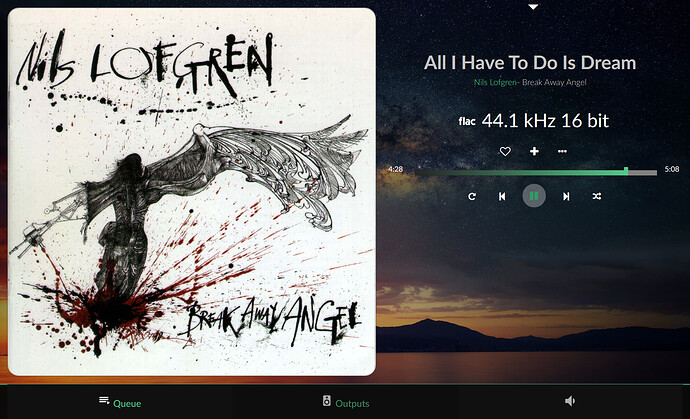
In some cases the song title overlaps the cover - it doesn’t bother you? you have plenty of place vertically. Wouldn’t it be better to wrap the title in new line?
Yes I know, therefore I have implement an option to wrap text to prevent the overlap with albumart in the next version of css.
Hi@Volumio yes when I‘m ready with some little issues I send you a PR
Best regards 2aCD
Exactly the same question about the landscape mode. I was going to use the portrait mode but the I bought the touch screen case and it sits in landscape mode.
This mod is great. I was wandering is it was a case of adjusting the CSS to create a more responsive layout. I remember having to do a few teaks to my website template to get it to be just how I wanted it.
Thank you for sharing your code.
It does. I’m pretty sure 2aCD will have a fix for us very soon! 
Hi Lintbf,
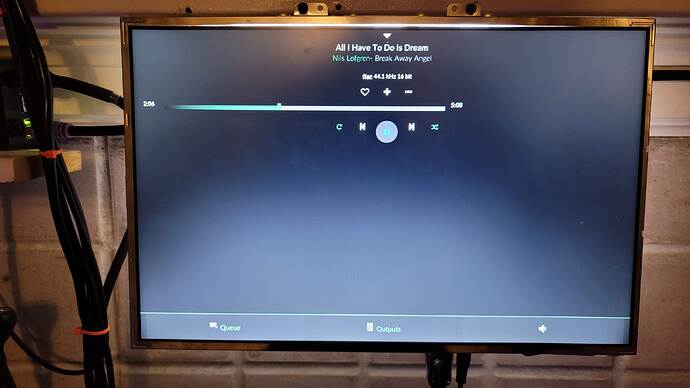
All the name of the songs and artists are under my comment in the YouTube. The only one that YouTube missed was the very first one (to my surprise) is “All I Have To Do Is Dream” covered by Nils Lofgren.
Hi Volumio,
Here is some feed back for you.
When I first got this 15.4" screen, I was using TBS but the “Touch Display” plugin doesn’t have the “Orientation (0,90,180,270)” option like the same plugin for the Pi.
So, I switched to the Pi4 in order to achieve the bigger of the album art in portrait mode (90 degree). However, unlike TBS, with Pi the screen does not go to sleep (blank) mode after 2 minutes of no activity. It stays on forever which I didn’t like.
Until I found this post and tinkling around with the file that 2aCD provided and tweaked it until I am happy with it by showing 3 elements in bigger size, album art, song title, and file rate info.
Now, I am switching back to TBS and the screen does go to sleep/blank after 2 minutes with no activity. Very happy with this achievement.
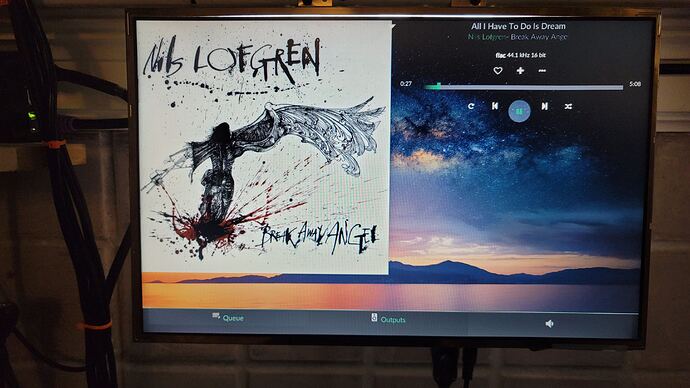
Here’s the picture of the portrait mode when I was using Pi4 which is not bad but the title and rate are very small
Do you know maybe how hard it would be to use backgroud as cover image. What I mean is that I would like to change background with cover image and it should behave same as cover. So after changing song, the backgroud would change image to its cover.
Could you give me some advice or direction where to start?
Puh, I think that’s not possible without changeing the html-Code. The background picture is loaded with startup of the PlayNow-Site. The cover is refreshed after start a new song. That’s implemented per design and not changeable per css.
OK thanks - I need to ask volumio in this case.
Thanks for your time…
Hi together, now I’m ready with the new css files v3.
The follow things are implemented:
- albumart border and shadow
- trackinfo container now complete moveable and sizeable
- title, artist, album, rate complete separat sizeable
- play buttons sizable
- textwrap instead dots… at the end of line
- border for album cards at main view
- background darkness configurable to make the background a little bit lighter or darker
- all settings are configurable as variables, no more search is needed
It’s now useable for all small displays 3,5" 7" and large 1920x1080 or 1920x480
here a little sample how it looks:
the first file is for small displays with landscape or smartphone in landscape.
this file switched to desktop view grater then 921px in width:
Download removed, further down v5 exist
the second file in addition expand the mobile view for grater displays (1280, 1920):
Download removed, further down v5 exist
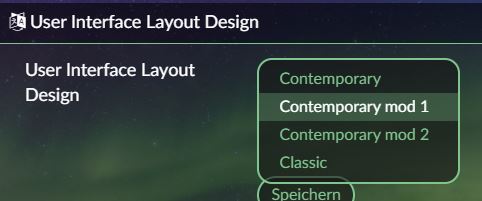
this is the UI implementation to select the alternative views:
Download removed, further down v5 exist

now have fun with your landscape design
best…
2acd
Edit:
latest download:
An updated download at first post exist
Thanks for your hard work. It works on my computer; however, it doesn’t work on my 15.4" 1280x800 screen that attached to my TBS. I have to stick with the one that works for me.
Hello,
Great work!!! Thanks for this.
But, I have 1 question.
What happens to the changes after an update?
Karba
I guess it will fail at integrity check and doe snot let you to the update,bur it easy to add it again once you have done it once
Hi,
I have installed the v2 with also the json file. For v3 I should just update the css file from v3 or also change the json files?
Thanks
Could you share the details of the screen please… wouldn’t want to buy the wrong one…!
Hi again,
I have make a little bugfixing for some display resolutions. And in addition now the landscape view is complete dynamical. You can resize the albumart and the title view use the empty space on the right side. No more overlapping.
All settings find you on the top of css. Have you already installed the UI-support only the css are changed.
Here is the v4
the first file is for small displays with landscape or smartphone in landscape.
this file switched to desktop view grater then 921px in width:
app-313de2febe.zip (40.5 KB)
the second file in addition expand the mobile view for grater displays (1280, 1920)
app-313de2febe.zip (41.1 KB)
this is the UI implementation to select the alternative views:
install.zip (86.4 KB)
I hope all issues now solved.
Best regards
2aCD
Edit: 2021-04-11
please use the latest version v5.3 at first post, it have a smaller player bar and some more variables.
Best regards
2aCD
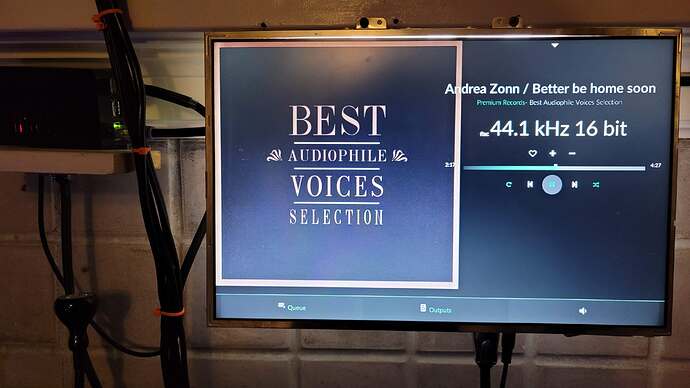
Hi 2aCD, with your 2nd file, this is what I got.
1st picture is from my computer screen which I change the font to be a little bigger which I like.
2nd picture is from my show screen 15.4" 1280x800 that attached to TBS. It doesn’t change on font size on both Title and Sample rate. The album artwork is also square and no shadow.
Regards,
Andy